What if users were given a tool to organize their thoughts and actions with the same amount of detail as a tool for thought that lets them organize their notes?
The rise of Roam Research, the note-taking tool for networked thought, has given a home to researchers, power users, developers, students, creatives, and those interested in personal knowledge management. The strength of the community and the amount of time that users spend sharing and building custom layouts shows how interested a growing number of people are in better collecting and digesting their thoughts and actions digitally.
What if users were given a tool to organize their thoughts and actions with the same amount of detail as a tool for thought that lets them organize their notes?

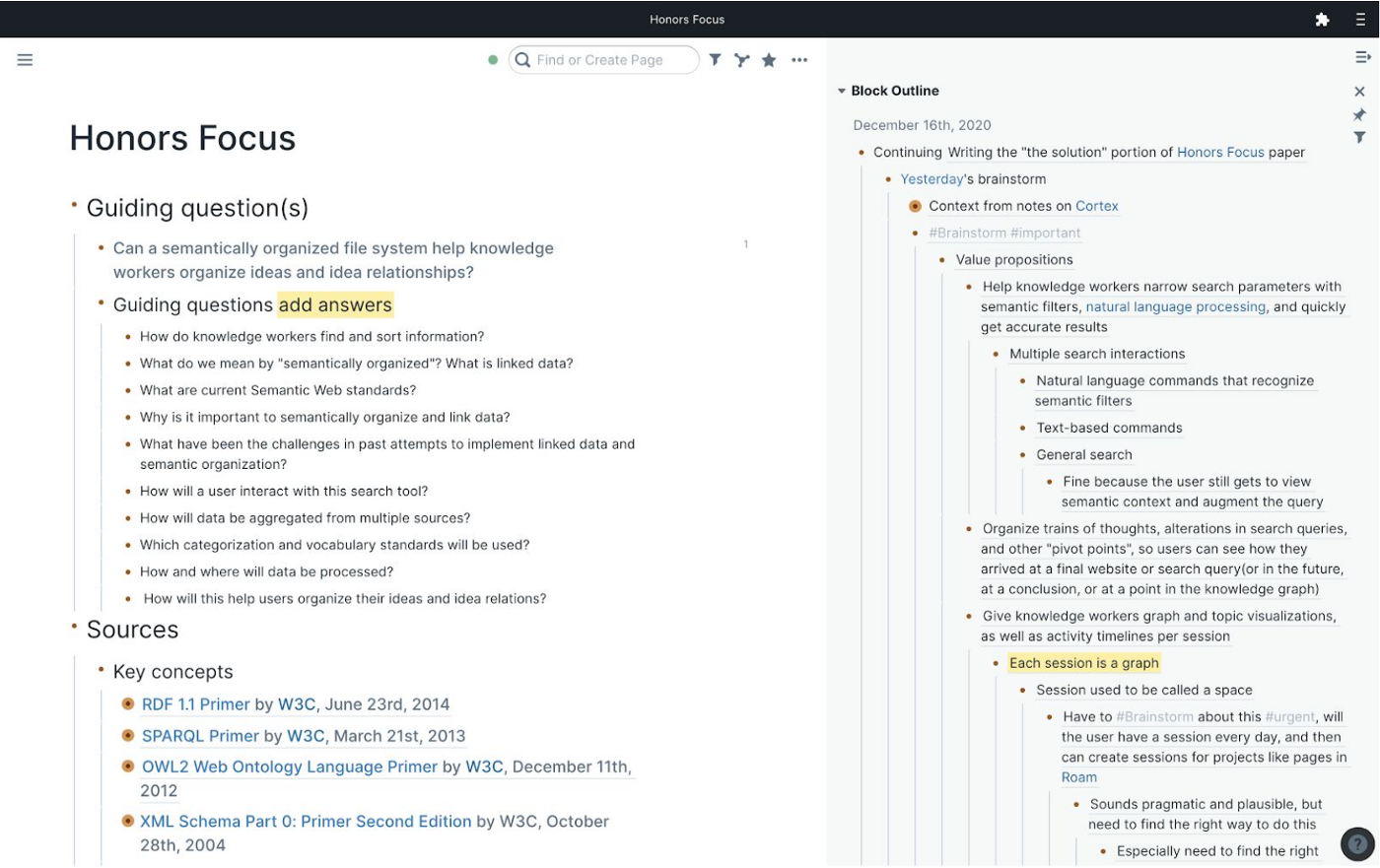
For those who might not be familiar, here’s how Roam works in a nutshell: Roam is a note-taking app that helps users organize and contextualize knowledge. Users create bidirectional links for each named entity (“real world” objects, such as places, people, ideas, or events) in their notes, so they can see every reference to a named entity, as well as the context within which it was referenced. Roam features a toolkit of advanced commands to manipulate text the same way a statistician would master functions in Microsoft Excel. For example, a user can filter specific references to a named entity, embed code blocks and images into notes, embed references to text snippets between different notes, and even learn notes using spaced repetition.
Users who become fully invested in organizing their knowledge and spend lots of time working with loads of data tend to get the most out of Roam. In particular, the Zettlekasten note-taking method has been popularized by #roamcult, which emphasizes constant note-taking to enlarge the number of connections between concepts and help one build knowledge. This system requires a lot of hands-on work but has helped many, especially knowledge workers, organize their work. It has also emphasized writing as an important part of the creative process for any discipline, especially product design, one that is so subjective.
While a tool for thought (namely Roam) helps produce a rich graph of contextualized notes and, if properly followed, can help users produce better ideas/learn more, notes generally aren’t the only part of a user’s workflow, even if the user is a knowledge worker, simply because of how many steps and applications typical workflows require. Even if a knowledge worker’s only other app interaction is searching Google, a database, or a website, a knowledge worker still makes multiple decisions and inquiries that lead them to either augment the search query, read a particular website/data entry/article, or click a link. This non-linear search process called berrypicking is one that most people follow as they search the web, but is one that is highly utilized by knowledge workers, who surface multiple sources, search results, and webpages to collect the context necessary to augment the search query, find the right results, or come to certain conclusions/form certain hypotheses.

A visualization of berrypicking (graphic by Patrky Adás)
On top of this, Roam’s interface doesn’t allow users to seamlessly contextualize their graph and make it portable across apps and devices. Roam isn’t built to connect linked references in other apps, export parts of the graph to other apps in engaging formats, or explore how logic expands overtime or the domain of a subject. A knowledge worker(or other power users) could be much more productive and make better use of contextualized information if they had a language to organize the rest of their workflow with the same degree of specificity and the same access to context as in Roam. Other professions have advanced tools that they use to thoroughly examine the information and quickly make use of it, so why can’t knowledge workers?
Here are a few examples of tools that can be crafted for creatives to help them experience the quantum leaps in their productivity, creativity, and cognition as they work, the same way Roam has for knowledge workers:
1. An advanced editing tool for interface and interaction designers
Other creative disciplines have advanced software they can use. Knowledge workers can use Roam, a software engineer can use an IDE, a video editor can use advanced editing software, a music producer can use a DAW, the list goes on and on. All of these tools have steep learning curves but offer rich languages for building creative material and, over time, creatives experience exponential increases in their productivity, just as one sees exponential increases in memory as they expand their Roam graph and their usage of the spaced repetition system. Interface designers, however, are stuck to vector-based software programs, such as Figma, Sketch, and Adobe Illustrator/Photoshop/XD.
While these programs are easy to use and allow designers to streamline certain parts of their workflow, motion design features are limited, as are design system features, which seem too primitive and assume that a feature has to be implemented a certain way regardless of the context, which doesn’t offer much room for exploration. Some tools, such as Framer and Facebook Origami, attempt to create languages to prototype interactions or further customize interface designs, but overall, designers are stuck using primitive vector-based systems that enforce a very “static” style of design and make it harder to use design software as a legitimate tool in a project or its tech stack, or just help the designer best express themself.
A tweet capturing the essence of why product designers need an IDE
2. Languages for data exploration and knowledge accretion

GraphQL playground (source)
We have now had the tools to input and find knowledge, but aren’t equipped with languages we can use to better explore information and track not only how information evolves and is logically related, but also how knowledge accretes as we digest information across multiple contexts. In the same way that programmers learn new languages and have plugins in their code editors that automate certain tasks and contextualize functions, we need a more interactive and rich medium to explore and visualize online information. What if each website had a GraphQL style playground to explore how key topics are connected and what they mean?
In a world where knowledge is power, we need to be able to make sense of the information at multiple levels, from our perspective to the one’s around us to those we don’t even agree with. If information is public and verified by logic instead of rhetoric, then languages for data exploration(and eventually publishing) can also become barometers for societal truth. And once we become better at finding and making sense of information, these tools can even help us remember what we’ve explored(similar to Andy Matuschak’s mnemonic medium), track our progress, and track how what we’ve learned ties to other disciplines. What if a language for data exploration was able to, say, tell you which concepts you were one step away from mastering? What if it was also able to help you visualize relationships between concepts, view events as timelines of multimedia content, or even “choose your own adventure” through content?
Imagine Wikipedia as a graph of Linked Data!
3. Social browsing
Tools for thought and action, namely note-taking tools and browsers, haven’t yet been built with full multiplayer features, despite collaboration being key to digital gardening, programming, design, academia, and other disciplines. Are there ways to implement multiplayer into specific tools to enable powerful sync/async work? Many collaborative workspace tools attempt to create a structure for an entire project/organization, and then allow users to edit documents at the same time — “Google Docs style”. I’d like to see this model reimagined to better fit specific use cases. One product that does this that I love is MakeSpace, a spatial video app for collaborative browsing, note-taking, and multimedia sharing.

An example of social browsing in MakeSpace
If 2020 has shown us anything, it’s that we need to rethink how tech enables us to work and think together. Making sense of information on our own is only one piece of the puzzle. Tools for thought and action are more powerful when we use them with others.
While I can’t say that the perfect tool for action exists, I hope that I can be a part of the solution. I have spent the past 2.5 years doing extensive research and development to determine the novel interactions and technologies that will allow users to contextualize information and work across a suite of apps, tools, and interface hierarchies. To begin turning my hypotheses into a tool for action, I am launching a series of tools built on graphs, which will then turn into a larger tool for action.
To find out when my tools for action launch, follow me on Twitter @Dylan_Steck and check out my project’s homepage.